在正式開始撰寫 React Native 專案前,需做一些事前準備。根據你所使用的開發系統( macOS 、 Windows 、 Linux)和要上架的 App 平台( Android、 iOS ),會有不同東西需處理。
因為我們是直接用 React Native 開發,所以在頁籤選擇 React Native CLI Quickstart 。接著選擇你開發的裝置,以及 App 平台,依照官網只是來做下載。由於我打算同時介紹雙平台,同時,在未來課程中還會介紹到遠端推播的部分,這些都只支援 macOS ,因此我會以 macOS 作主要內容。
那麼我們就開始吧!在這裏想特別提一下,因為官網目前和實際操作方式稍有出入,會以實際操作來介紹。
你所需要的東西有:
Tips :注意!以上所需內容可能隨時間改變,像在撰寫這系列文章途中就遇到 Node 所需版本從 14 升到 16 。除特別聲明一切以官網為主之外,若突然有模擬器跑不起來的狀況,也建議至官網確認一下,因為有時錯誤訊息不是那麼明顯。
可以先用這兩個指令確定你是否已經有 node 和 watchman 了:
node -v
watchman -v
如果你本來就有下載,應該會跑出版本號,就像下圖那樣:
如果你還沒有下載過的話,官方推薦使用 Homebrew 來安裝 node 和 watchman 。若你還沒有 Homebrew 記得先安裝 Homebrew ,安裝後就可以用這兩個指令來下載 node 和 watchman :
brew install node
brew install watchman

安裝後一樣可以用這兩個指令確定是不是正確安裝了:
node -v
watchman -v
官方一樣推薦用 Homebrew 來安裝,用這兩個指令來下載 JDK :
brew tap homebrew/cask-versions
brew install --cask zulu11
安裝 Android Studio ,下載時跳出的視窗請記得勾選 Android SDK 、 Android SDK Platform 、 Android Virtual Device 。若系統反灰不讓你勾選的話,之後還是能再下載。順利完成後會進入歡迎的頁面。
接著需安裝 Android SDK 。 Android Studio 會自動安裝最新的 Android SDK ,但是要用 native code 開發 React Native App ,會需要 Android 12 (S) 這個特別的 SDK 。打開 Android Studio ,點選 More Actions > SDK Manager 。選 SDK Platforms > Show Package Details > Android 12 (S) ,勾選這兩項:
勾完後點選 SDK Tools > Show Package Details > Android SDK Build-Tools ,確定 31.0.0 也被勾選了。最後點 Apply 來下載所有需要的 Android SDK 和相關工具。
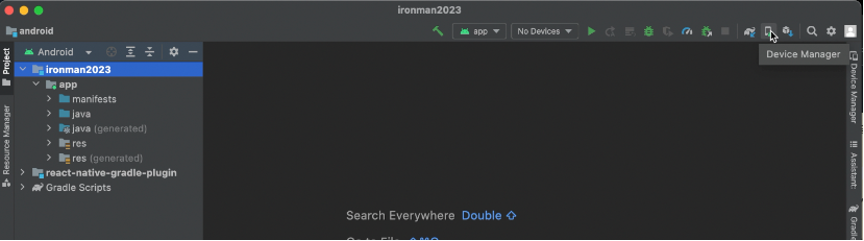
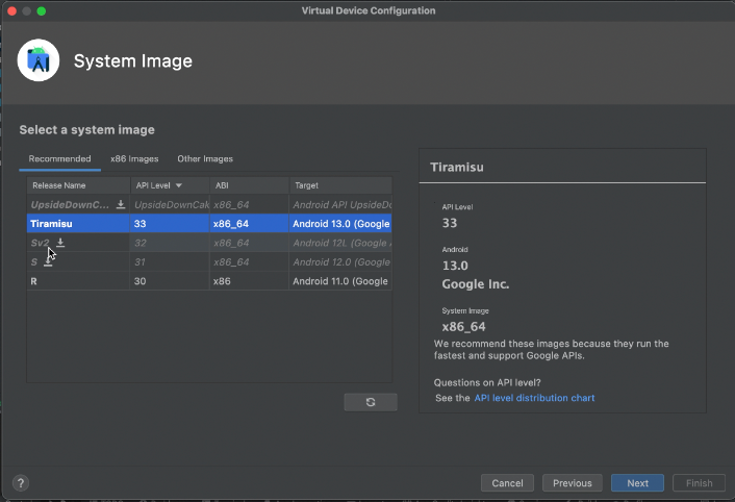
Android Studio 還會需要設定模擬器。可以等建立專案後,在 Android Studio 打開專案。右上角有一個 Device Manager 點下去,選 Create Device ,接著選你要的裝置和系統就可以了。注意,要選擇有 Google Play 標示的,而我選擇的是 Pixel 4a 搭配 Android 13.0 (Tiramisu) 。

最後我們還須設定環境變數,讓我們的 App 能被用 native code 編譯。要設定環境變數,會需要 ~/.zprofile 、 ~/.zshrc 、 ~/.bash_profile 或 ~/.bashrc 。如果你的電腦找不到這些檔案的其中一隻,可以用 touch ~/.zprofile (或 touch 加你其他的檔案名)先新增,再把下列文字加入:
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/platform-tools
接著在終端機跑 source ~/.zprofile (或 source 加你其他的檔案名)讓剛剛的設定被套用。用 echo $ANDROID_HOME 來確定 ANDROID_HOME 有被設好,再用 echo $PATH 來確定正確的路徑有被加入。
